J
apetus
Création d'une plateforme d’hébergement pour plusieurs logiciels et design de 3 logiciels
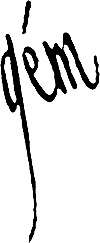
Votre interface Japetus vous propose une expérience unique. Consultez les résultats de vos commandes ou suivez l’avancée de vos tasks avec juste quelques clics. Avec son interface innovante et très intuitive, vous pouvez facilement faire toutes les actions; Créer un projet et partager avec votre équipe, appliquer des process, télécharger vos images et les résultats, les partager, les classer ou les archiver ….
Réalisé avec Figma.





Atomic Design System with Figma


Feedback utilisateur

g
a ï a
Création d'une application mobile
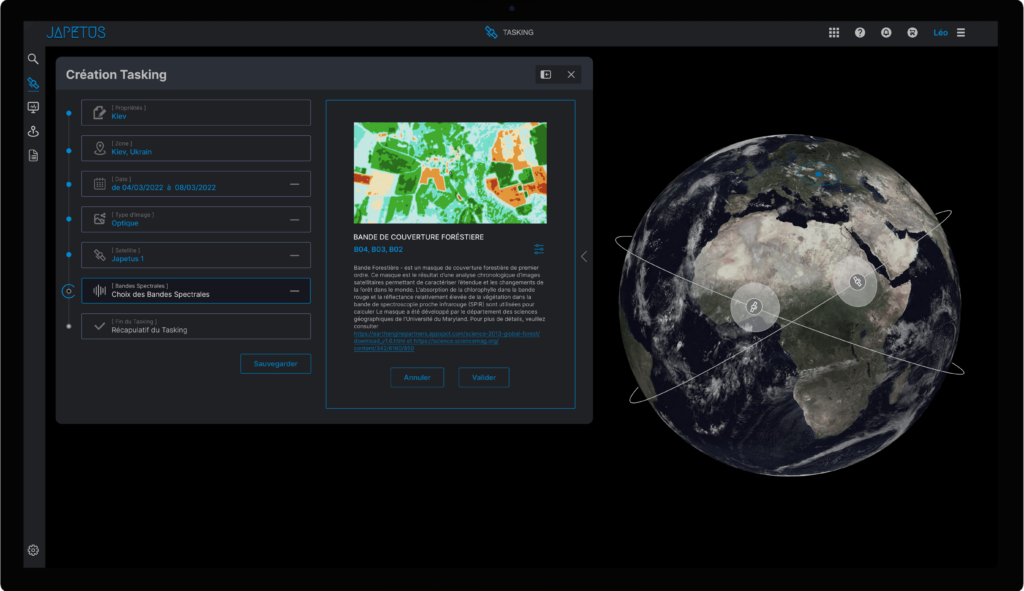
Application gaïa propose plusieurs services pour facilité votre vie; contre la pollution, prevention d’allergie aux pollens, niveau de UV, mesurer l’isolation thermique…
Réalisé avec Figma.








the
futur
Création d'une application mobile
Objectif :
Créer une application en fournissant un nouveau service, celui d’un réseau social pour connecter 1,1 million d’abonnés sur YOUTUBE de thefutur!

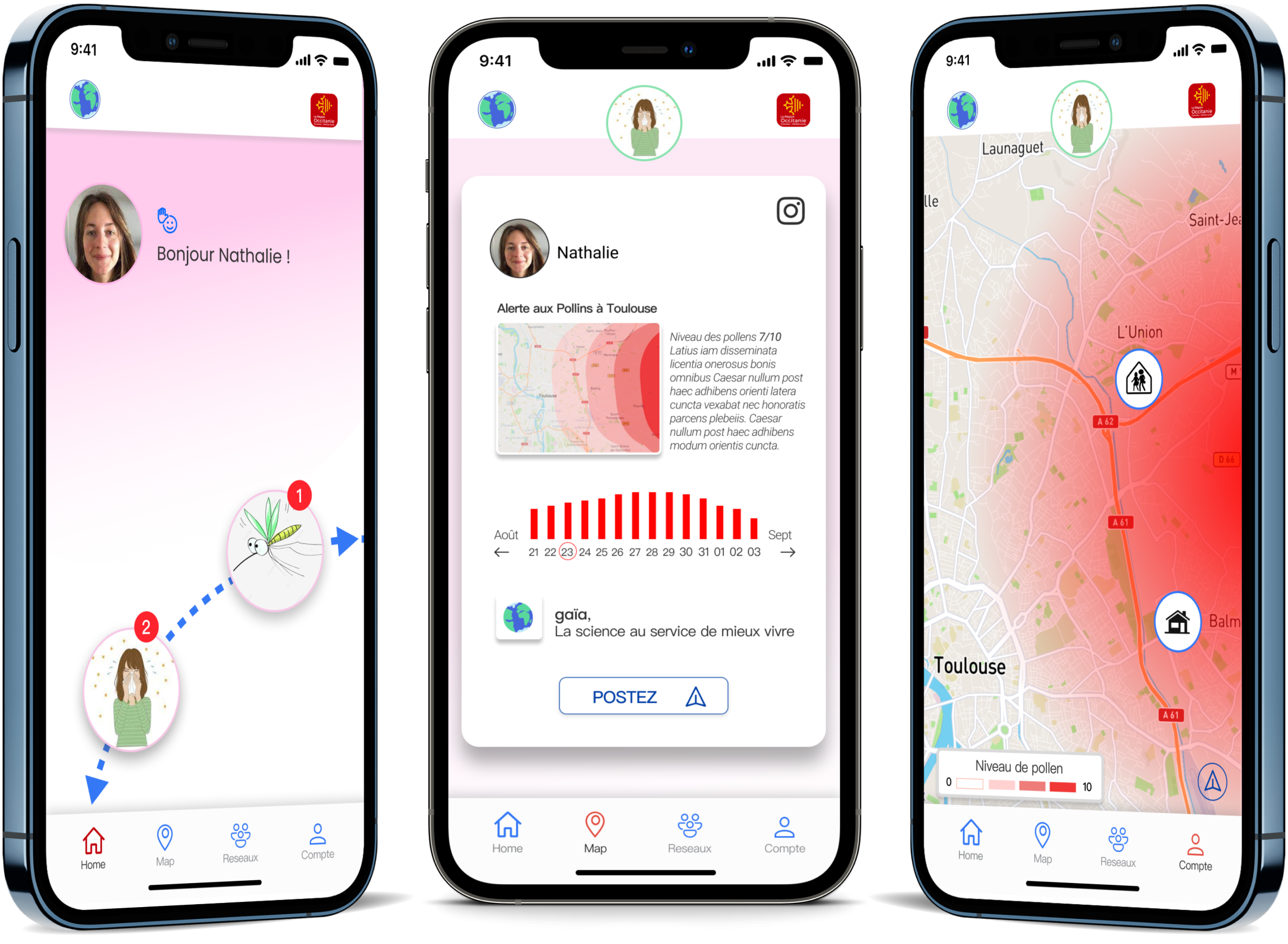
THE FUTUR
The Futur est un site qui rassemble un ensemble de professionnels créatifs, d’éducateurs, de collaborateurs et d’experts dans le design et le business.

EN BREF
Leur site propose des cours, podcasts ou conférences en ligne gratuits sur youtube et payants sur leur plateforme.

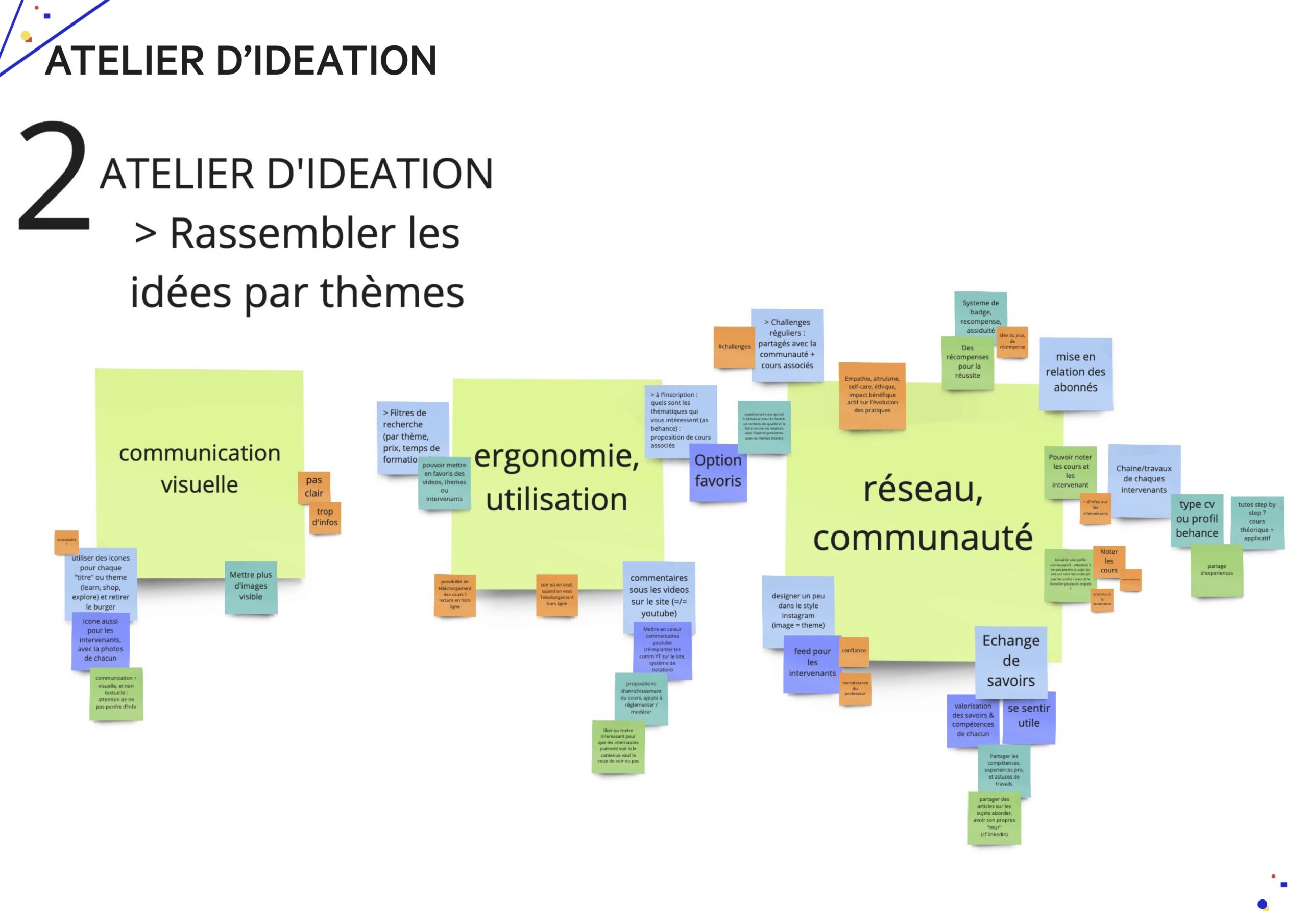
ATELIER D'IDÉATION
En faisant appel à la réflexion de groupe et à la créativité de chacun, nous avons obtenu des idées pour avancer concrètement dans notre projet.

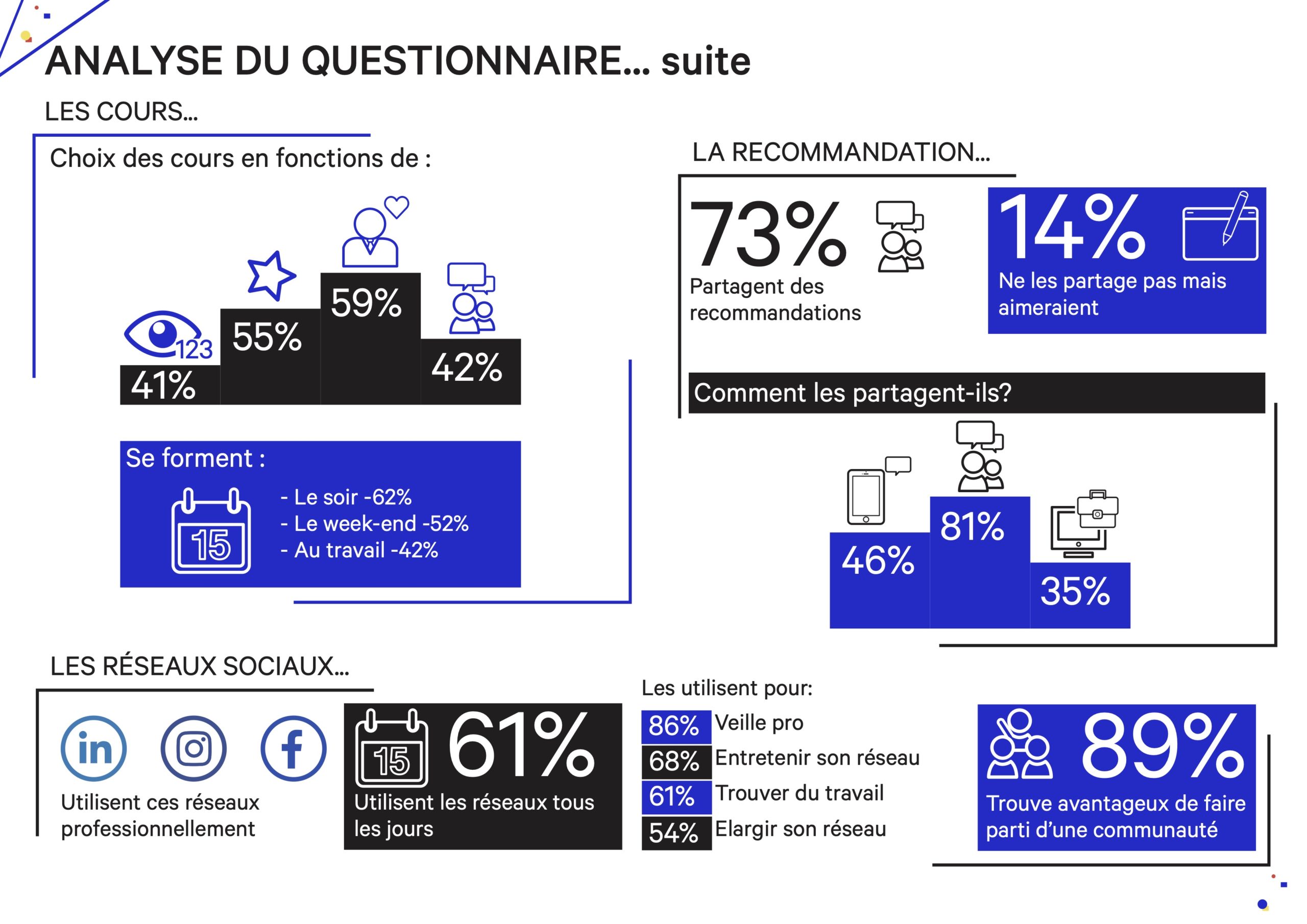
ANALYSE DU QUESTIONNAIRE
Avec notre questionnaire préparé avec google forms et diffusé en ligne, nous avons obtenu des réponses claires pour réaliser notre analyse concrète.
Le questionnaire en ligne

PERSONA
Après analyse du questionnaire, nous avons créé 3 personas pour développer les services, adapter et répondre aux attentes des utilisateurs.

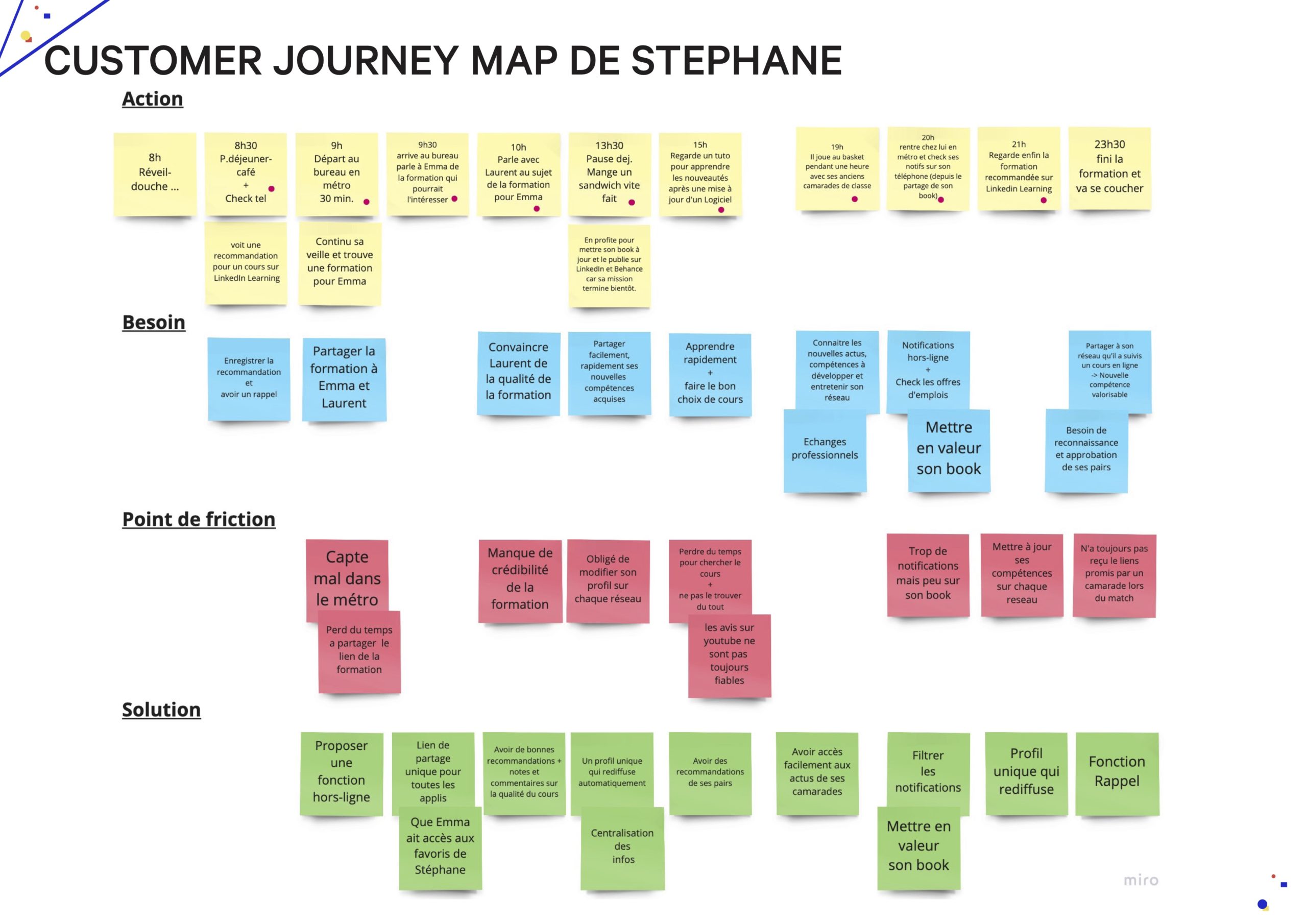
CUSTOMER JOURNEY MAP
Cet exercice essentiel a pour but de proposer aux clients des services adaptés à leurs besoins au bon endroit et au bon moment.

WIREFRAME DE L'APLICATION
Une étape importante pour servir de support de discussion avec les commanditaires d’application, mais également pour réaliser des tests utilisateurs.

PROJET FINAL
Nous avons réalisé l’application avec un fond d’écran noir. Actuellement, très tendance et meilleur choix comme support pour mettre en avant les vidéos.
O
LLCA
Création d'une application mobile
Objectif :
Développer un concept déclinable à l’international qui réponde aux besoins et habitudes des utilisateurs locaux et adapter l’expérience utilisateur à chacun des marchés.

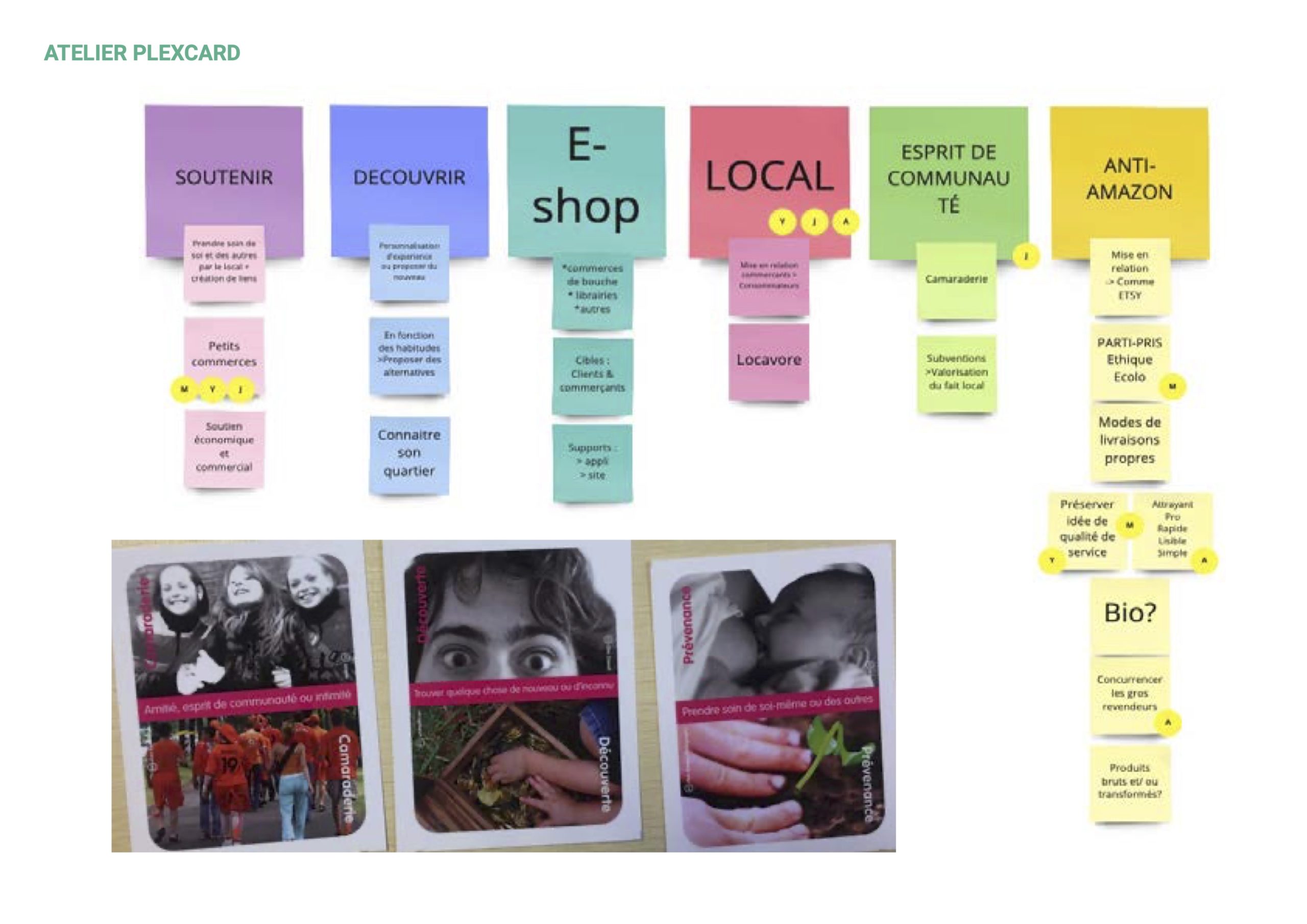
ATELIER D'IDÉATION
Notre objectif était de trouver une solution à la question :
Comment préserver la relation entre le commerçant local et le consommateur à l’aire du numérique ?

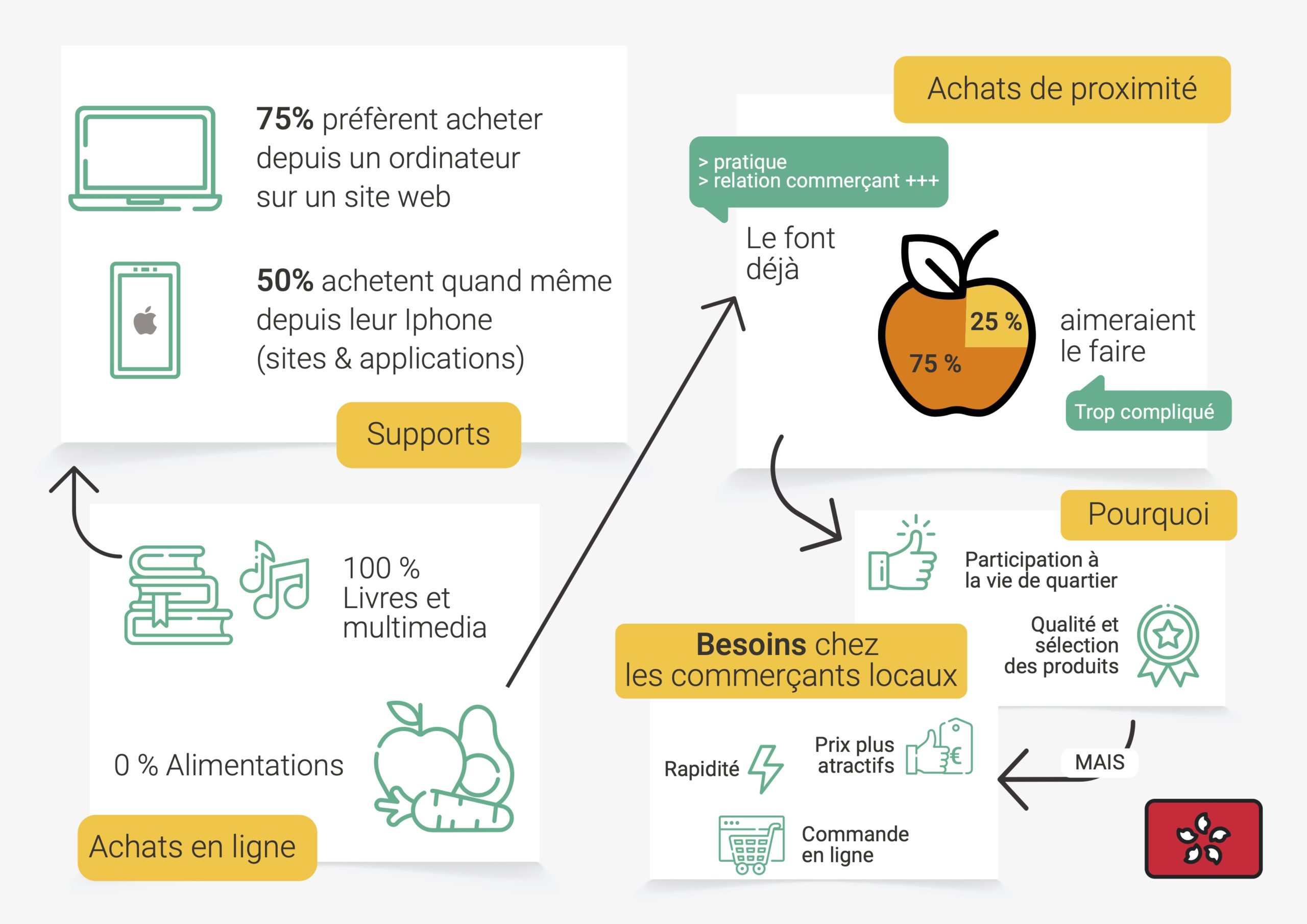
ANALYSE DU QUESTIONNAIRE
Avec notre questionnaire préparé avec google forms et diffusé en ligne, nous avons obtenu plus d’une centaines de réponses. L’étape d’analyse était facile et précise.

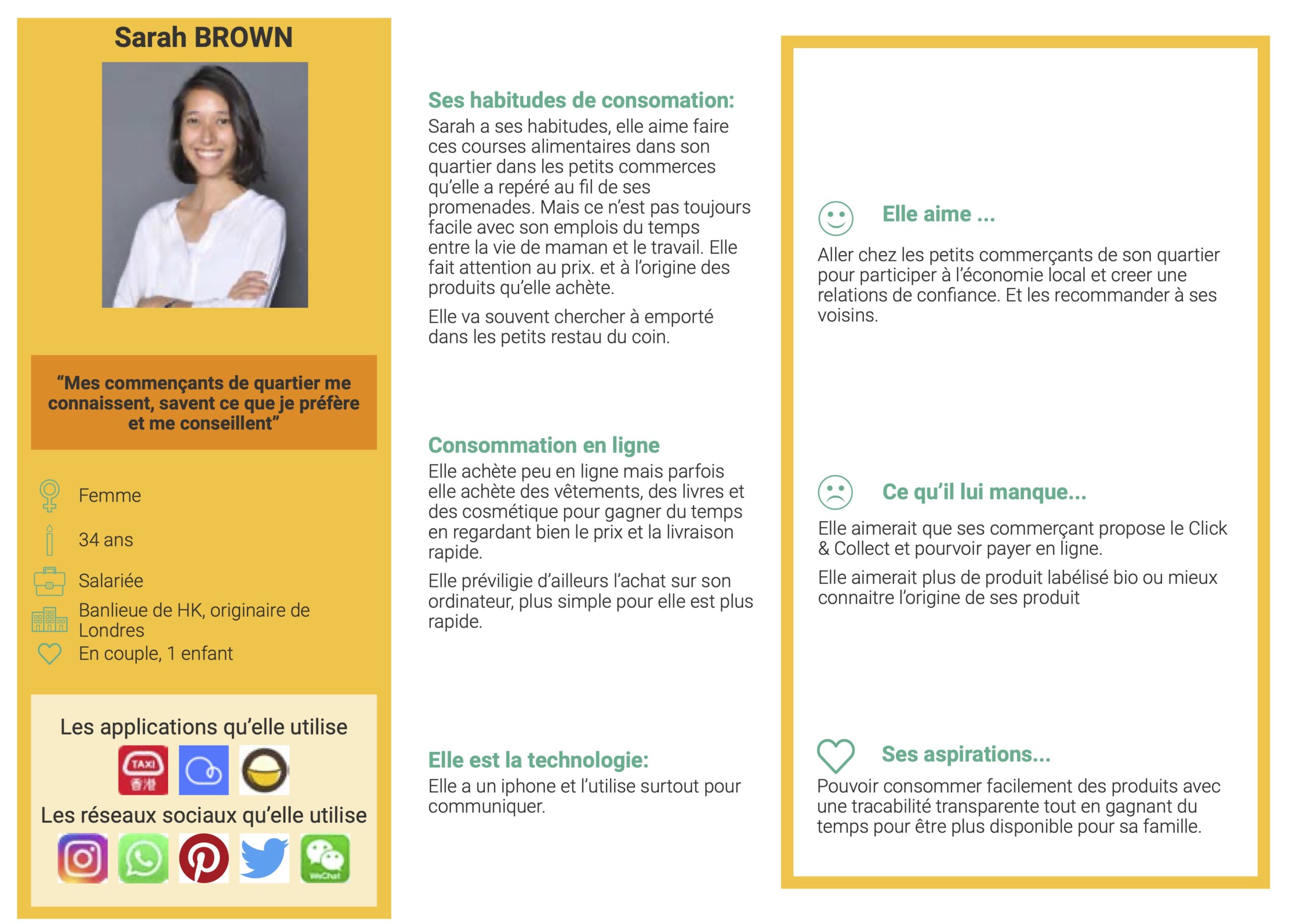
PERSONA
Nous avons créé 3 personas :
– Persona de France
– Persona Hong Kong
– Persona commerçant

CUSTOMER JOURNEY MAP
L’exercice du Customer journey map est essentiel pour définir les éventuels points contacts avec le produit.

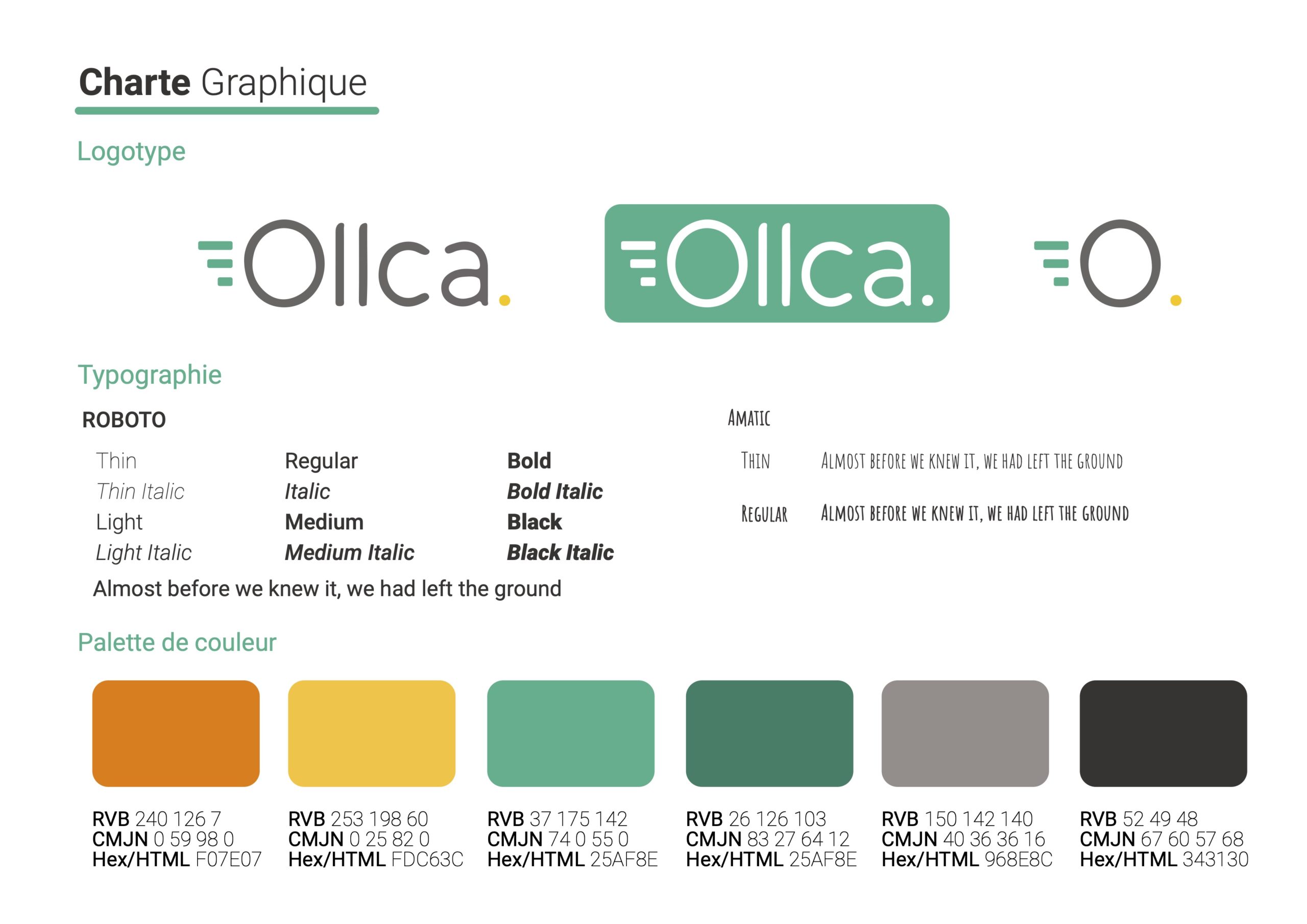
CHART GRAPHIQUE
Nous avons établi notre chart graphique avec le logo du site , de la typographie et des couleurs en respectant l’esprit du concept.

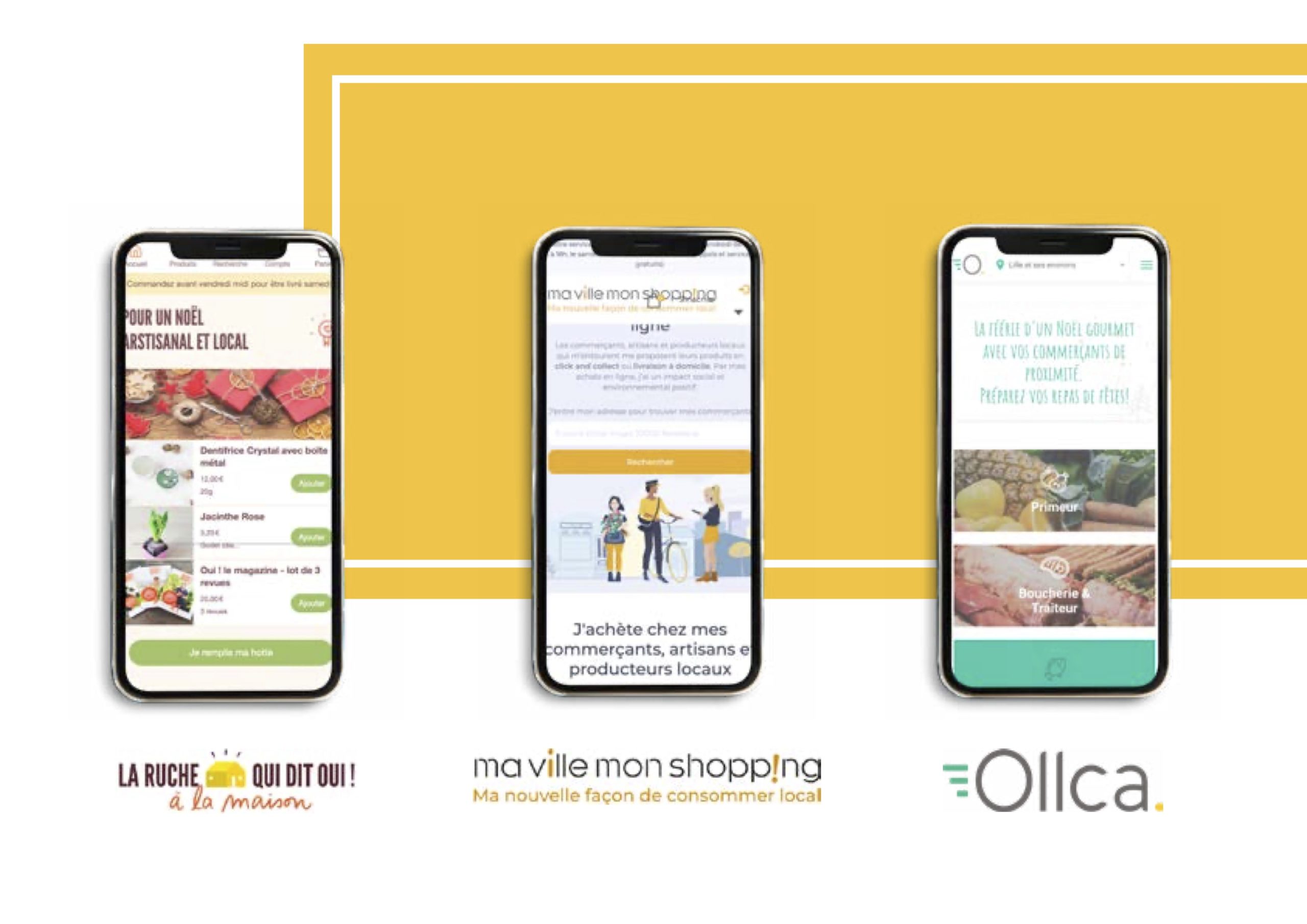
BENCHMARK
Nous avons analysé les sites concurrents à la fois pour s’inspirer de leurs points forts et éviter les fonctions inutiles et nous différencier avec des services inédits et mieux adaptés aux besoins des clients.

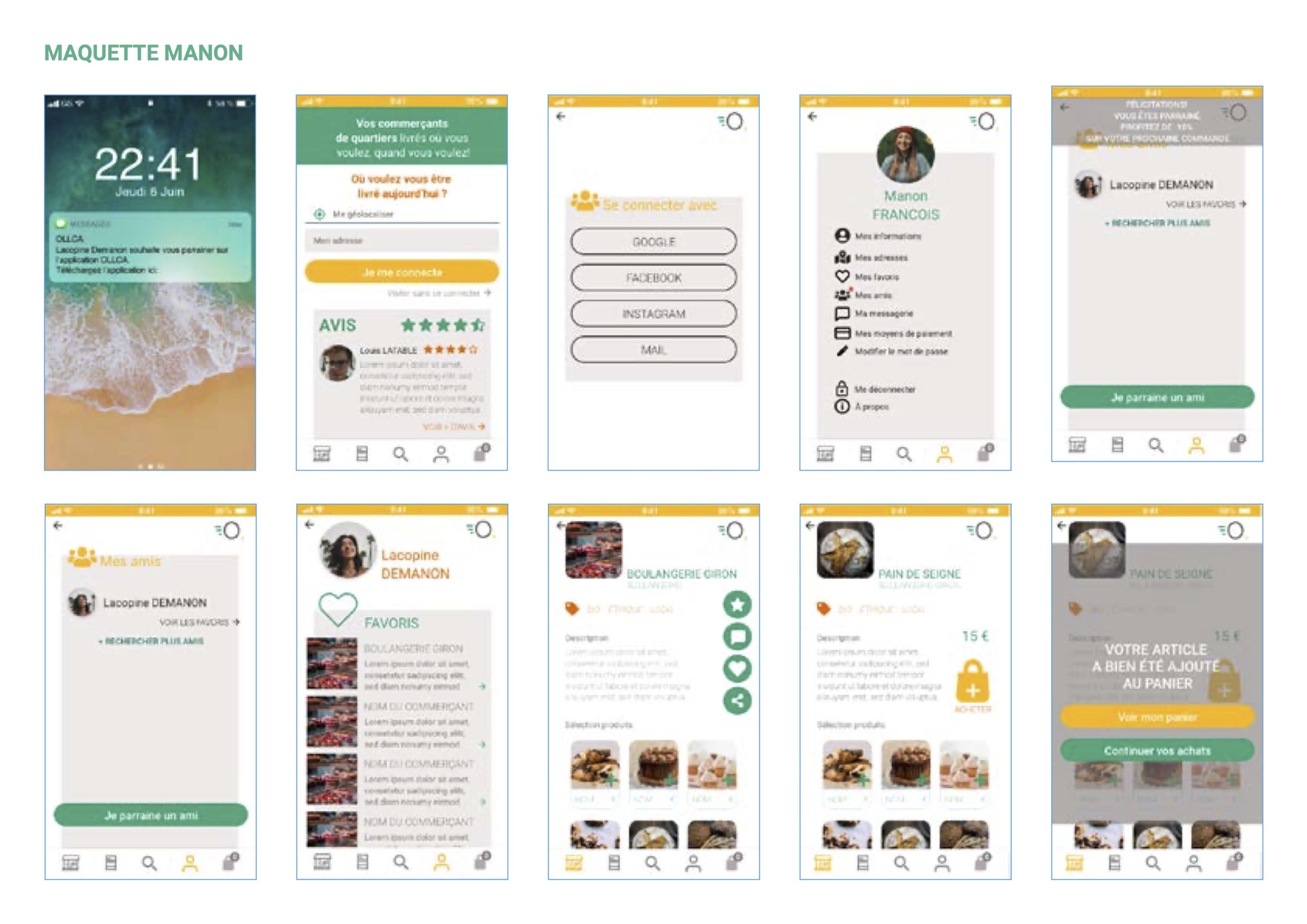
MAQUETTE
Nous avons créé notre application en respectant les attentes des clients et aussi les attentes et les besoins de commerçants.

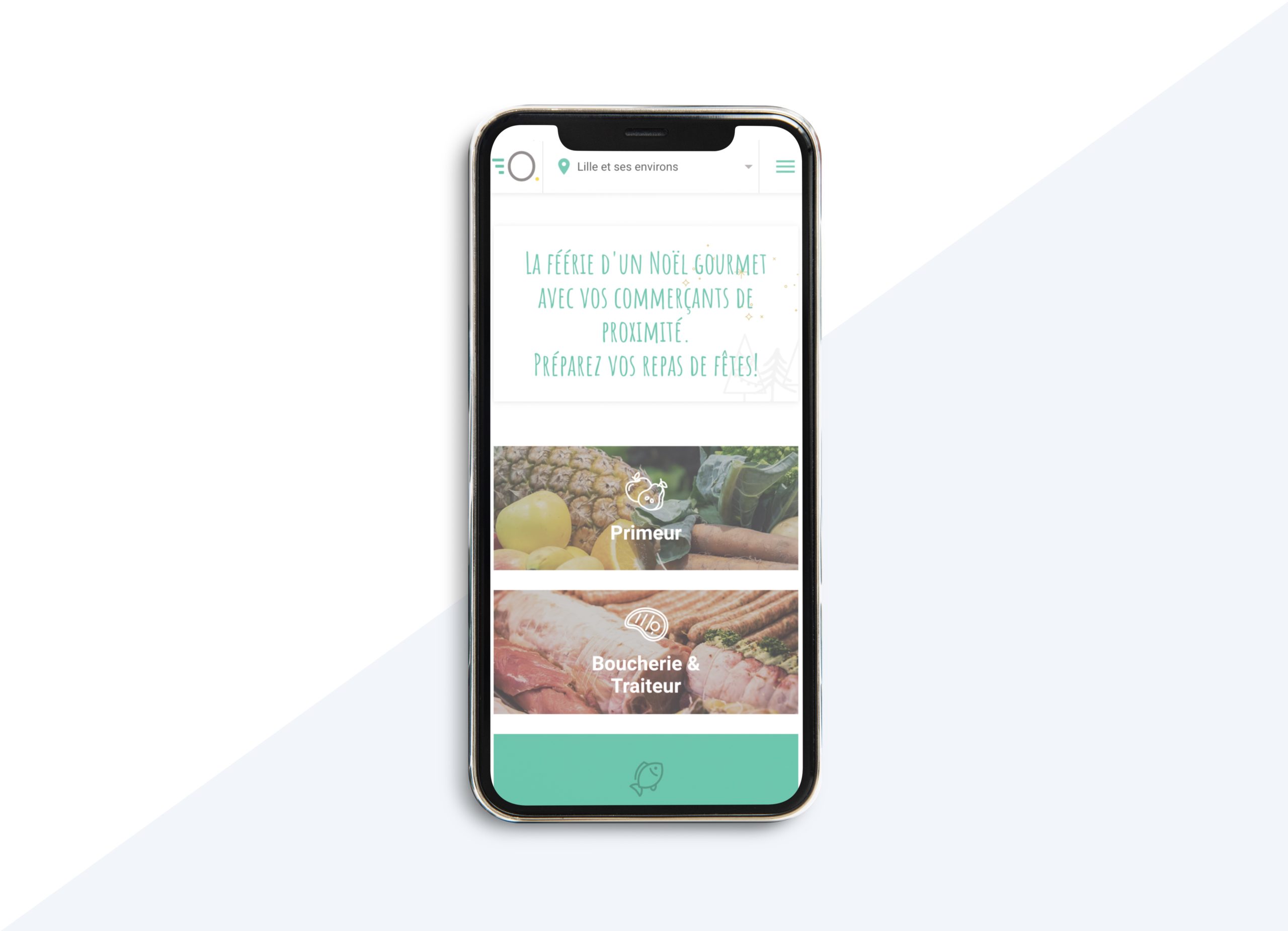
LE PROJET FINAL
Avec notre questionnaire préparé avec google forms et diffusé en ligne, nous avons obtenu des réponses claires pour réaliser notre analyse concrète.
LA
demeure historique
La refonte du site
Objectif :
Refaire le site pour simplifier l’accès aux services et proposer de nouvelles fonctions.

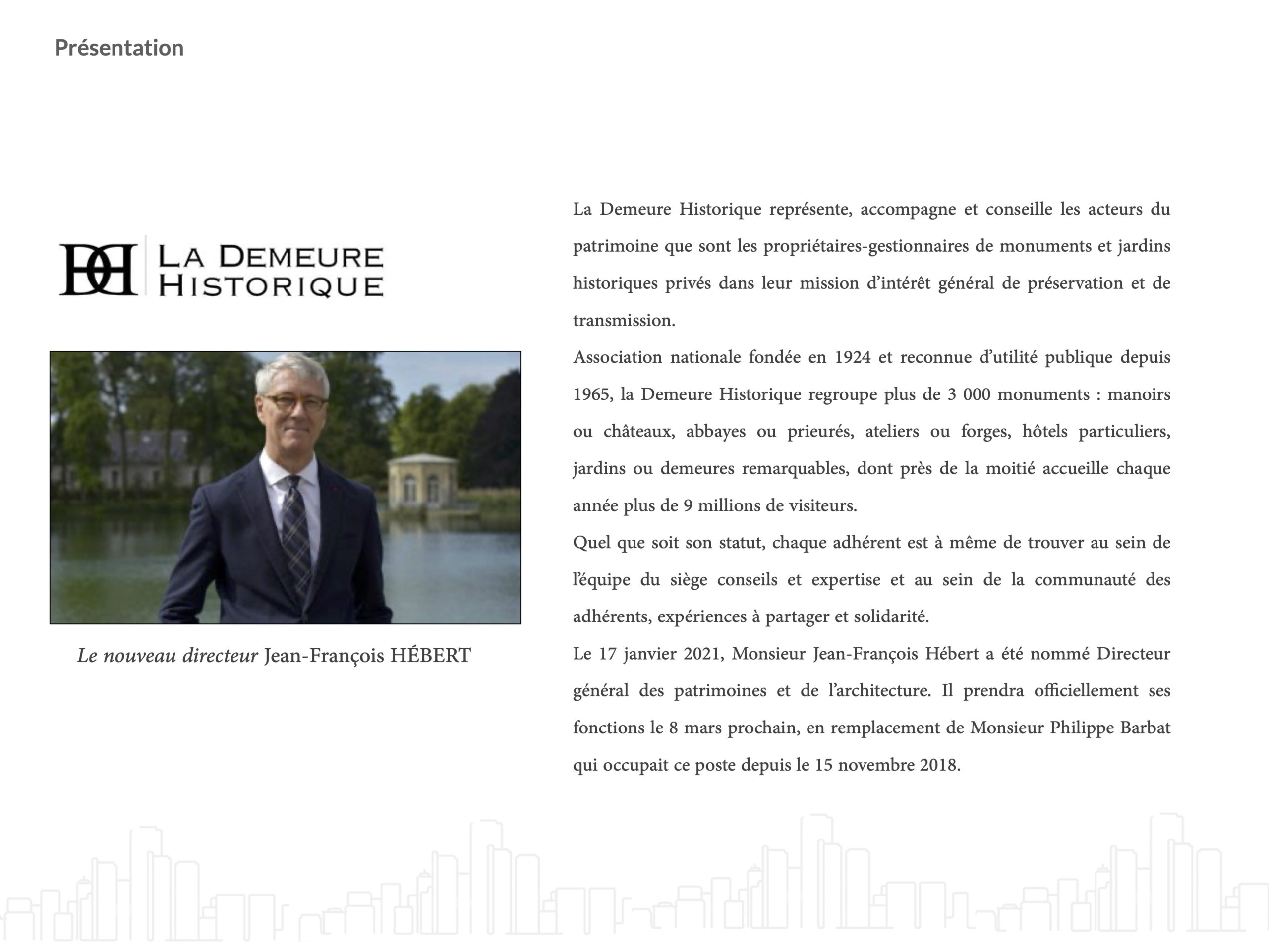
L'HISTOIRE DE L'ASSOCIATION

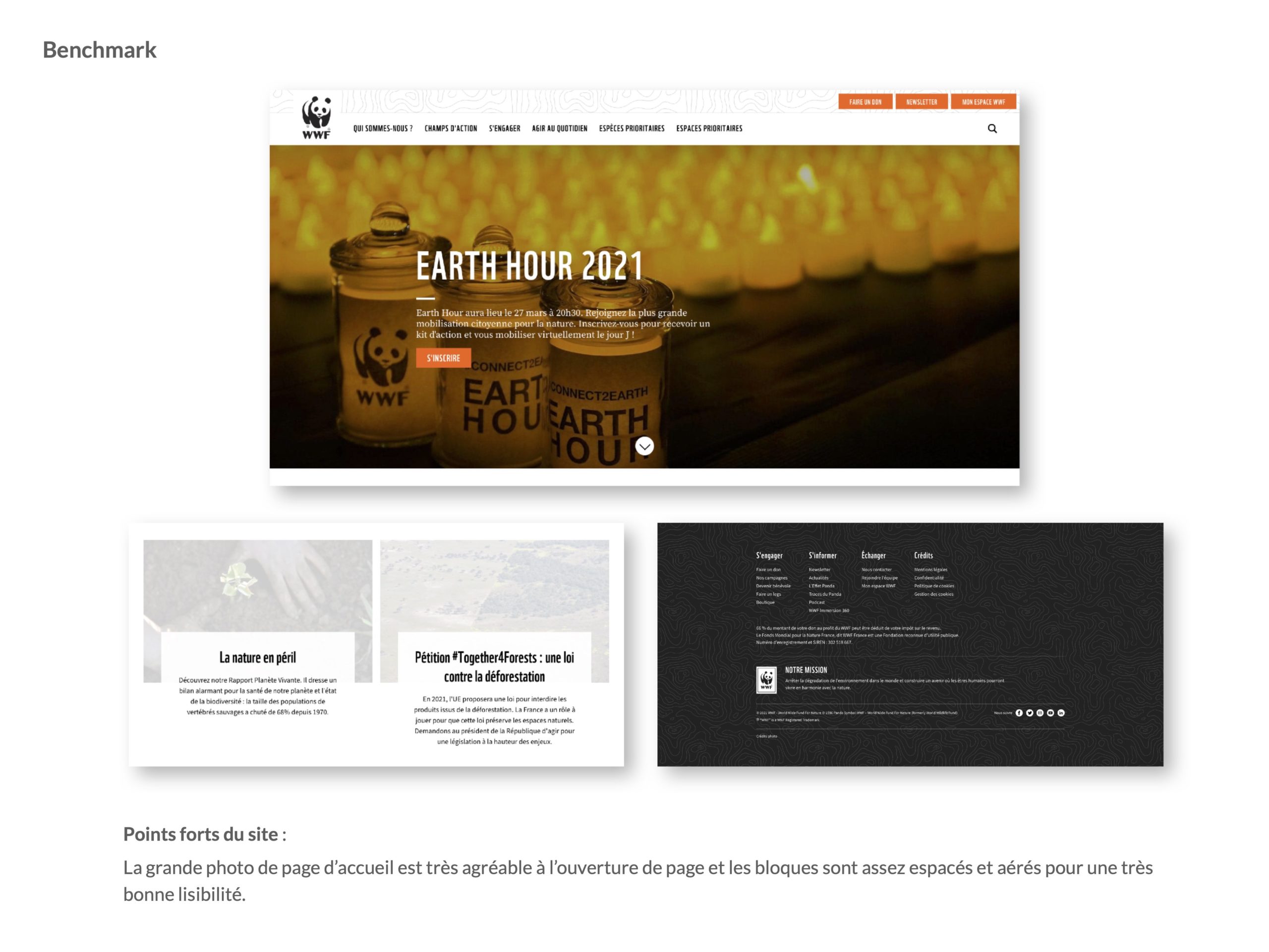
BENCHMARK
Analyser les sites concurrents est essentiel pour notre travail, à la fois pour s’inspirer de leurs points forts et aussi pour différencier en proposant des services inédits.

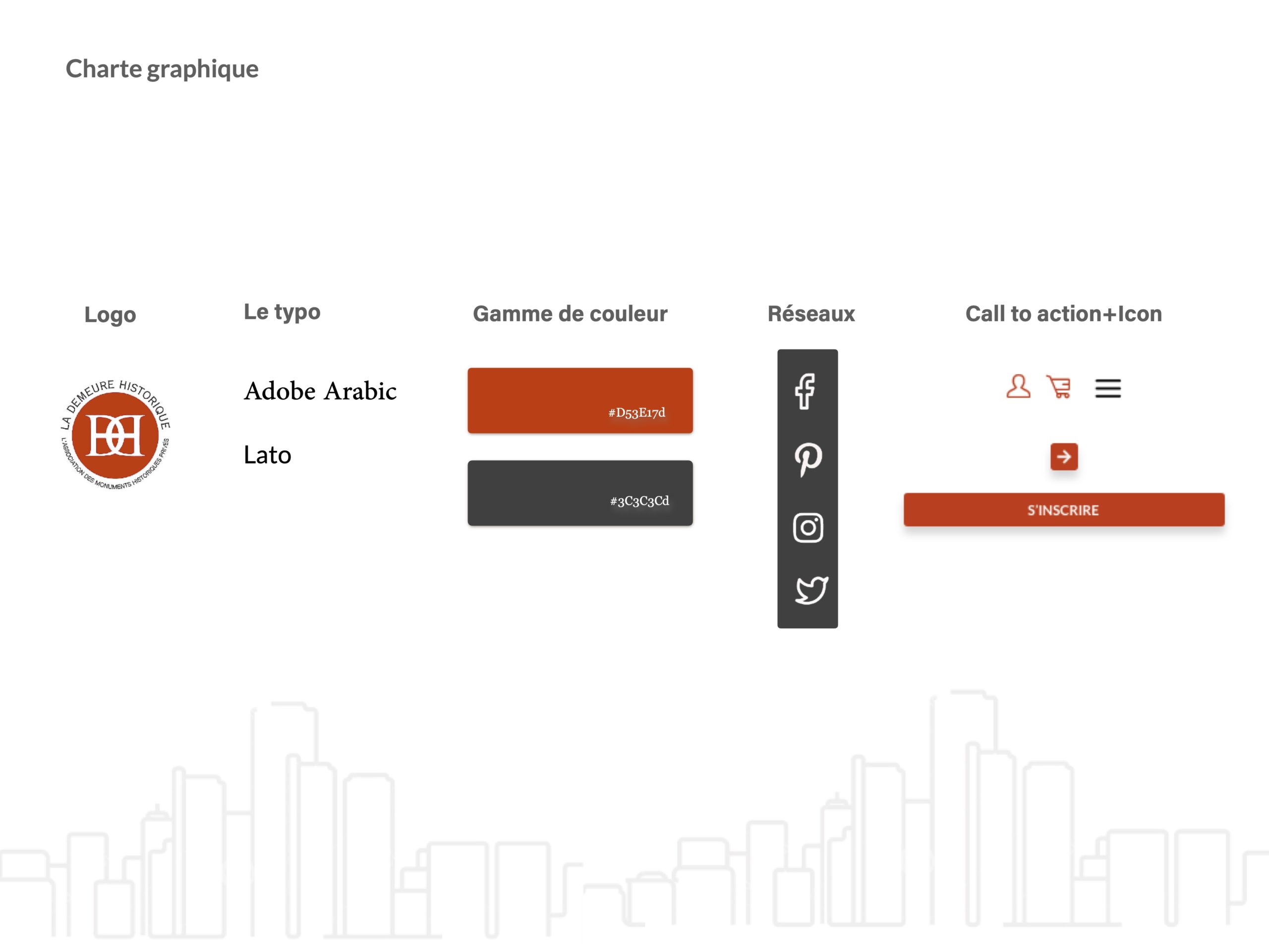
CHARTE GRAPHIQUE
J’ai utilisé la couleur rouge brique et du gris foncé qui rappellent les constructions à l’ancienne.

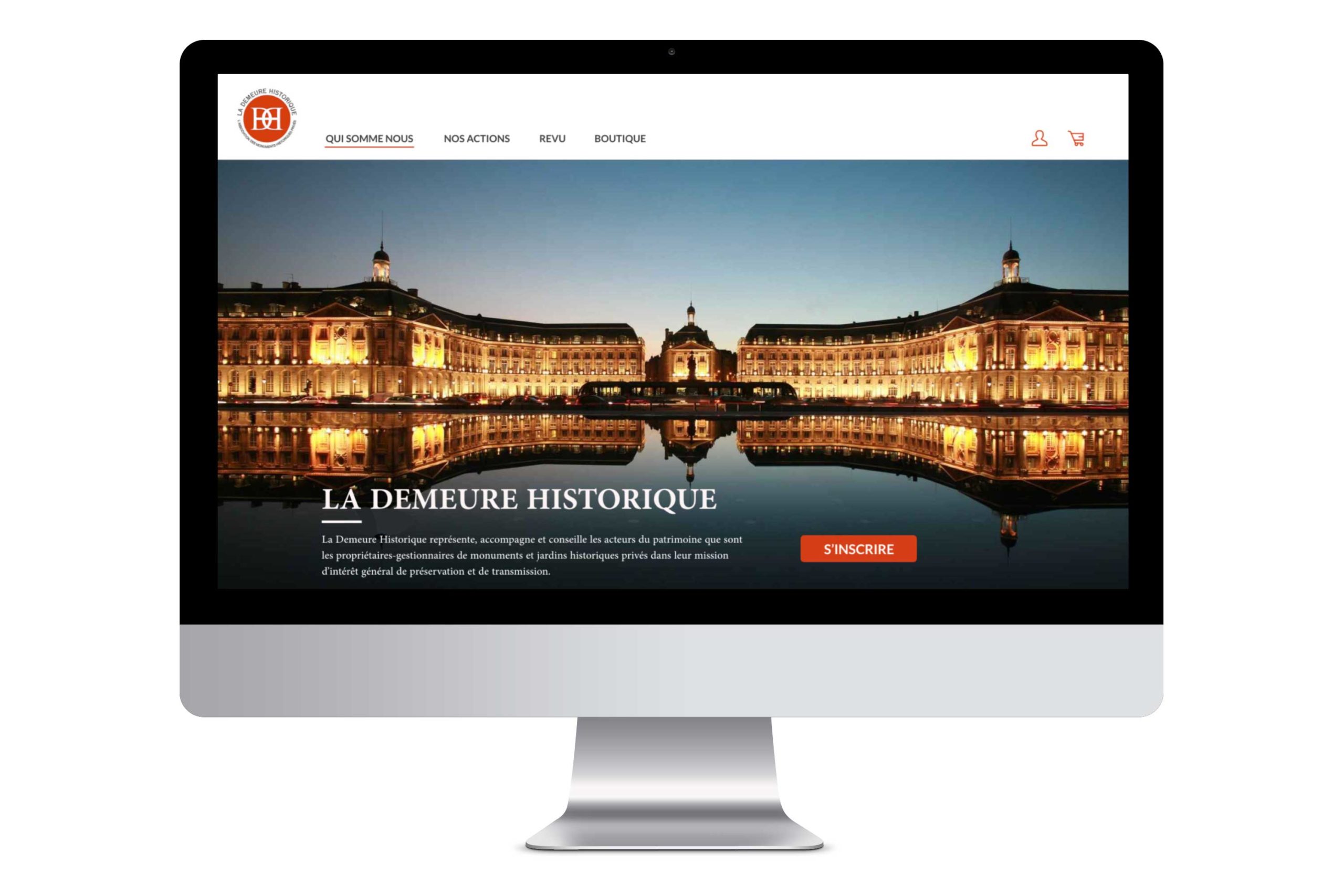
PAGE D'ACCUEIL
À la première page, j’ai mis une grande photo qui exprime la raison de l’association.

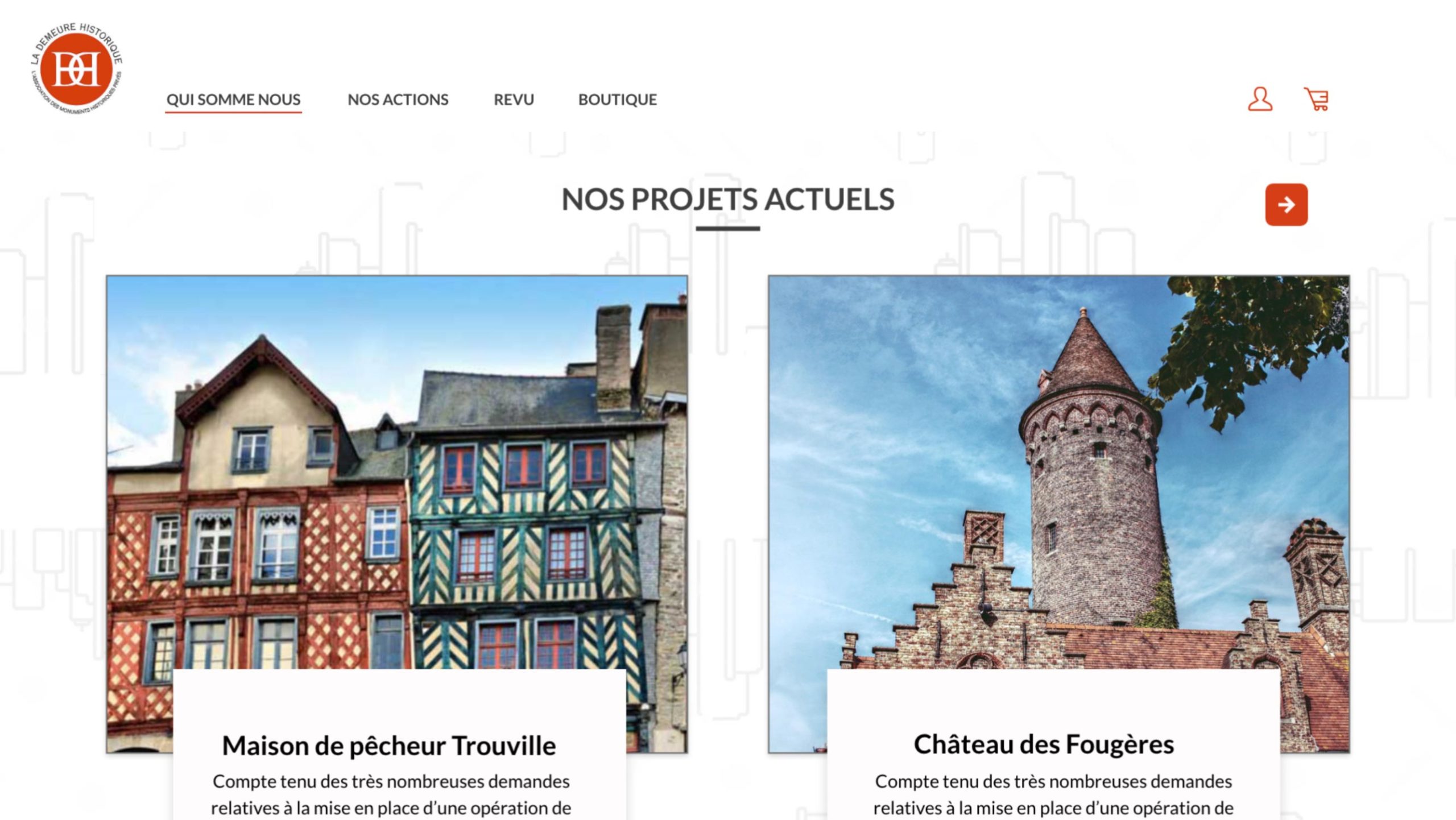
LES PROJETS
J’ai mis en avant les projets réalisés et leurs présentations avec de belles photos trouvées dans leurs archives.

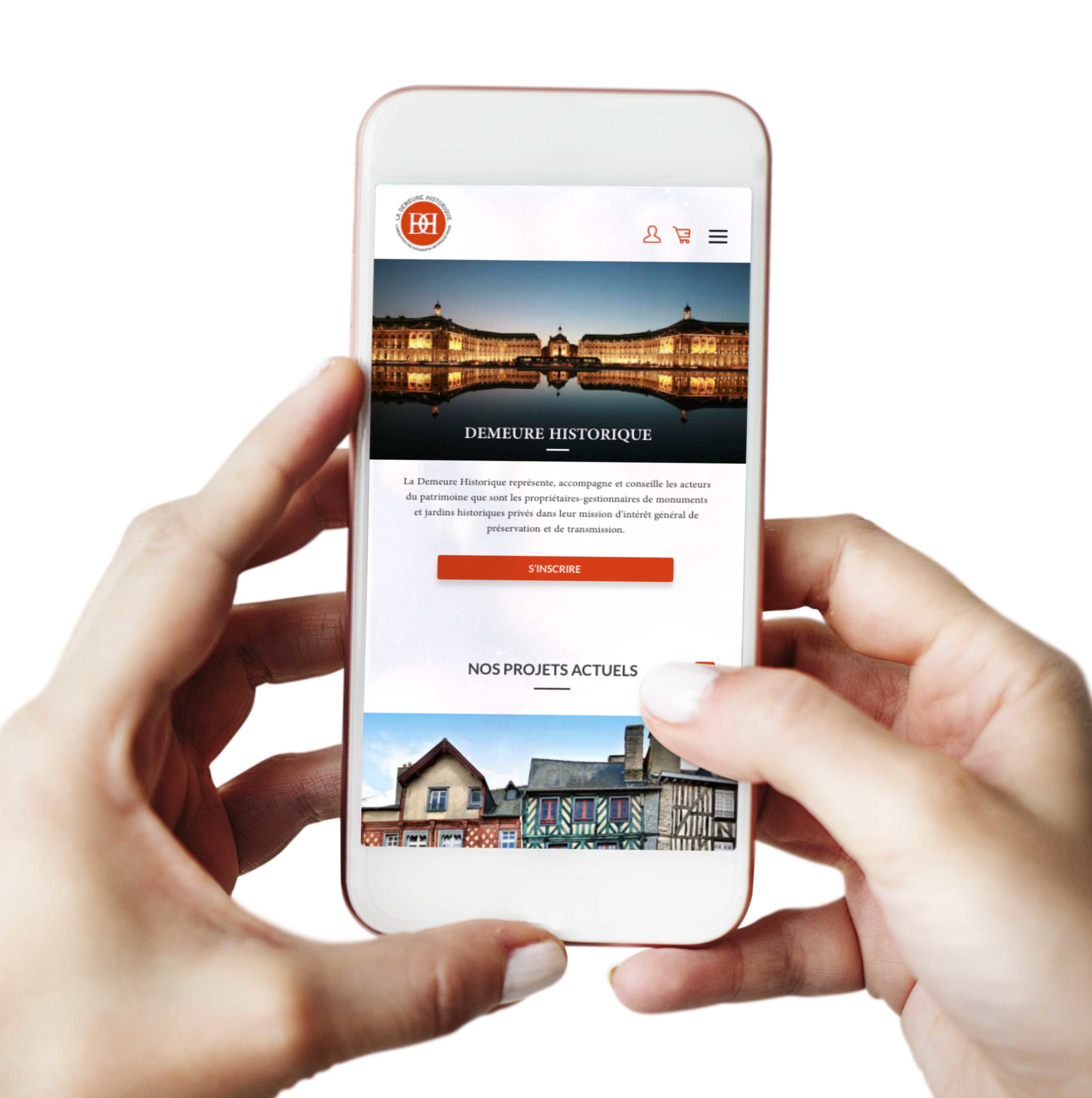
PRÉSENTATION MOBILE
Avec la version mobile, les adhérents peuvent accéder facilement à leur compte et suivre l’avancer de leur démarche.
LE
lycée marie laurencin
La refonte du site
Objectif :
Le site web du Lycée Marie Laurencin ne répondait plus aux attentes des élèves et les parents. J’ai apporté de la fraîcheur et alimenté le site avec des actualités récentes pour répondre aux besoins.

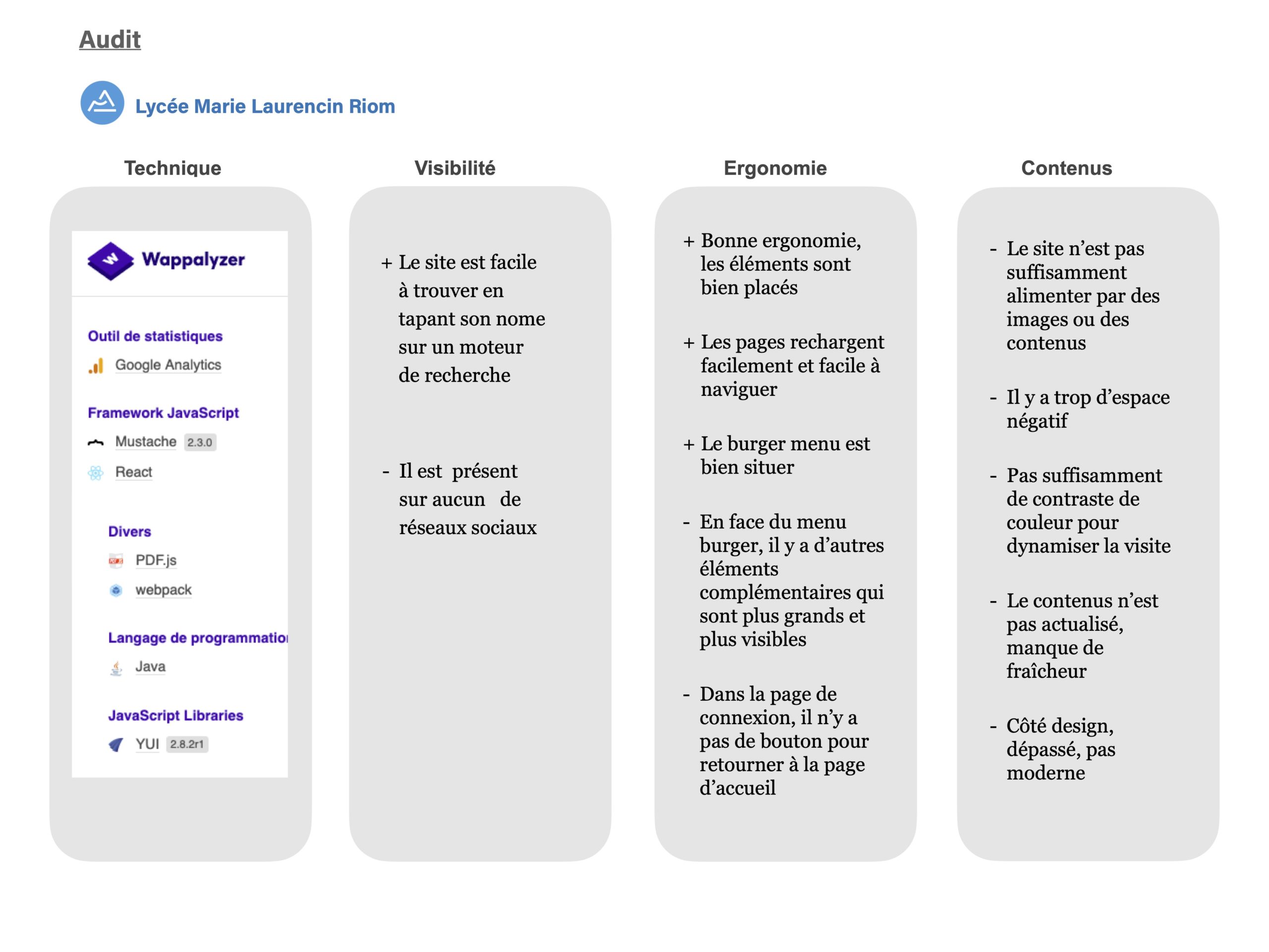
AUDIT DU SITE
Une analyse approfondie du site pour détecter les problèmes et apporter des solutions techniques, structurelles et esthétiques.

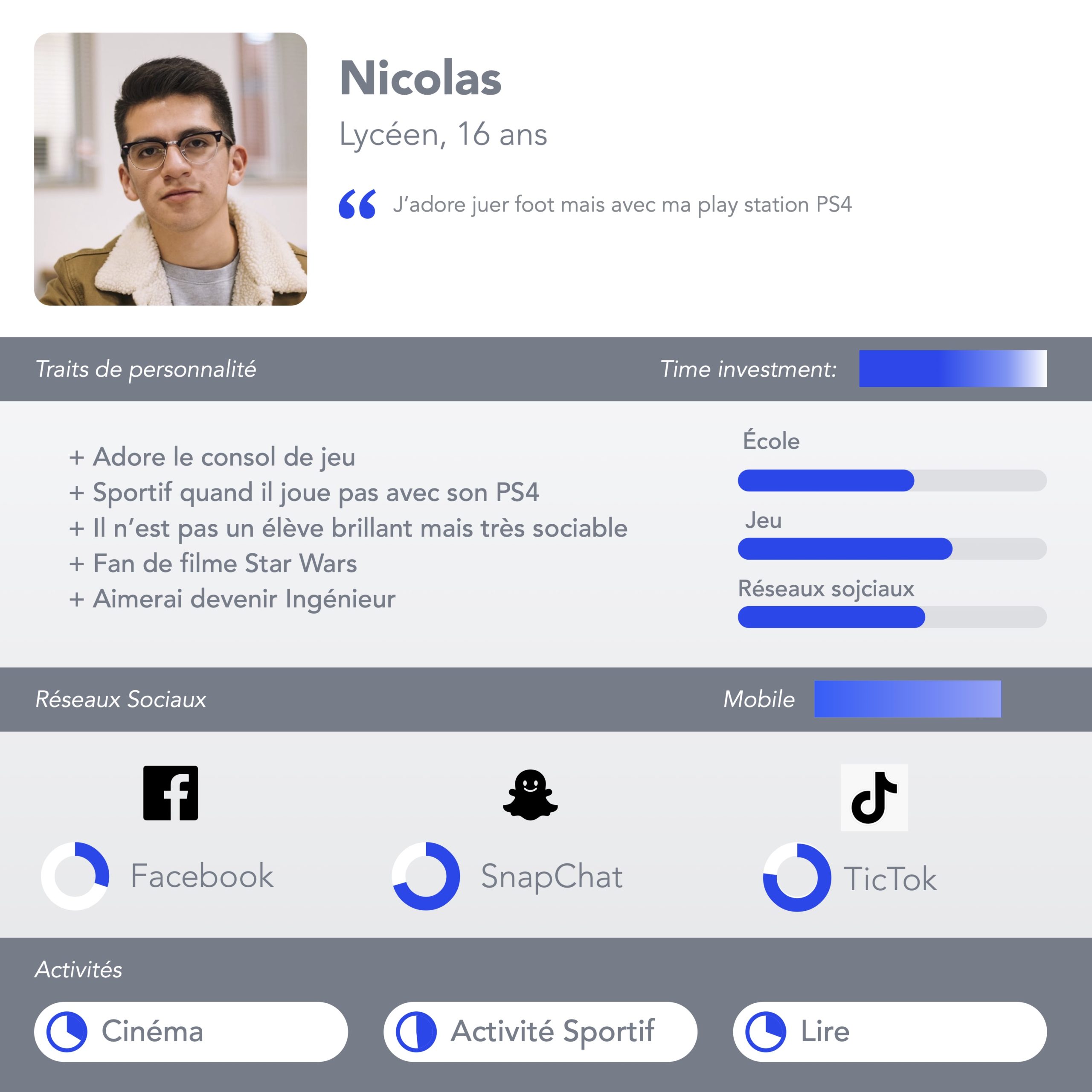
PERSONA
Nicolas est un élève du Lycée Marie Laurencin. Il trouve que les activités sportives et culturelles ne sont pas mises en avant ni dans la communication de l’école, ni sur le site web.

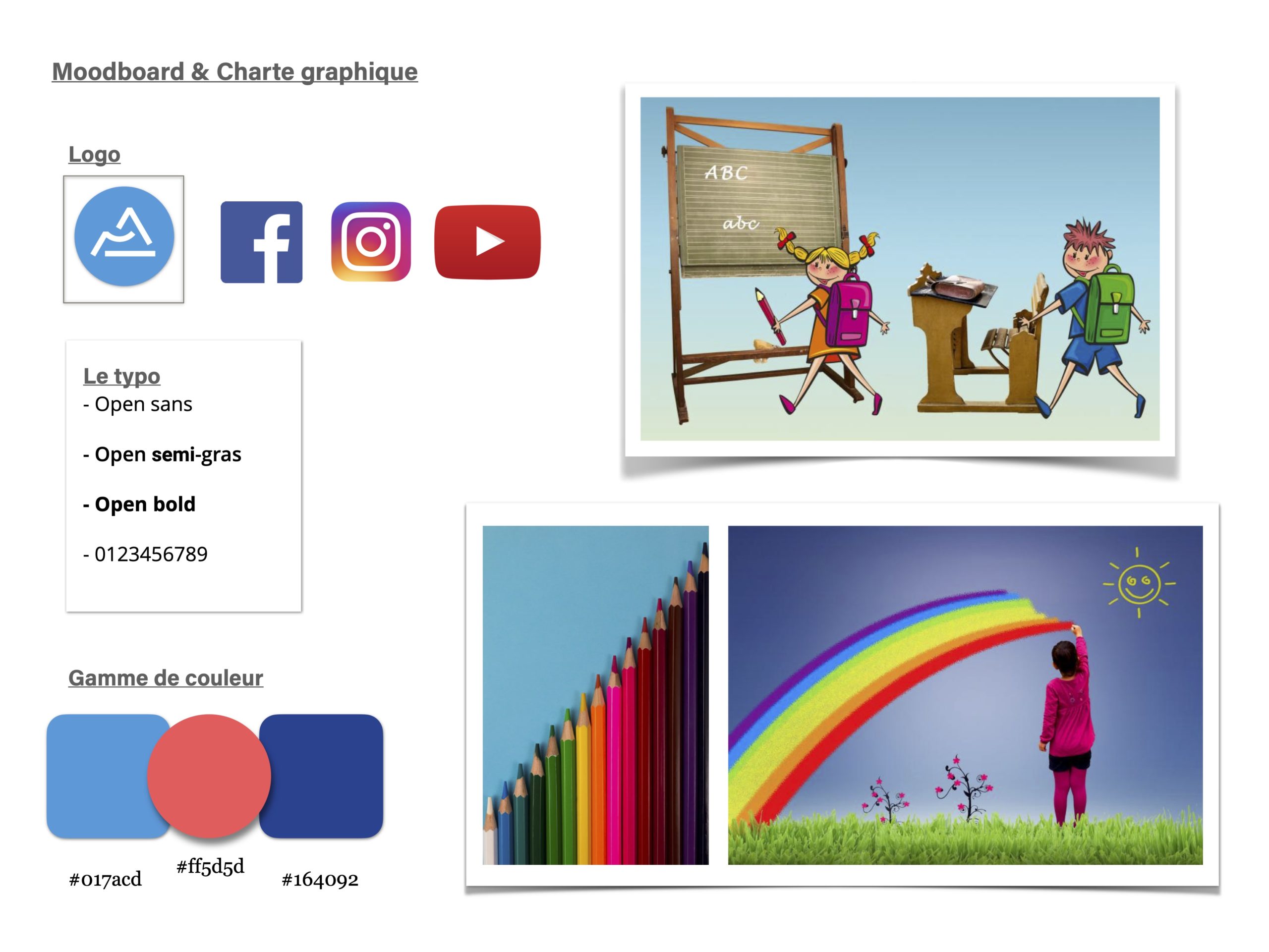
CHARTE GRAPHIQUE
J’ai essayé de créer un aspect joyeux pour éloigner l’image plutôt austère de l’école en général.

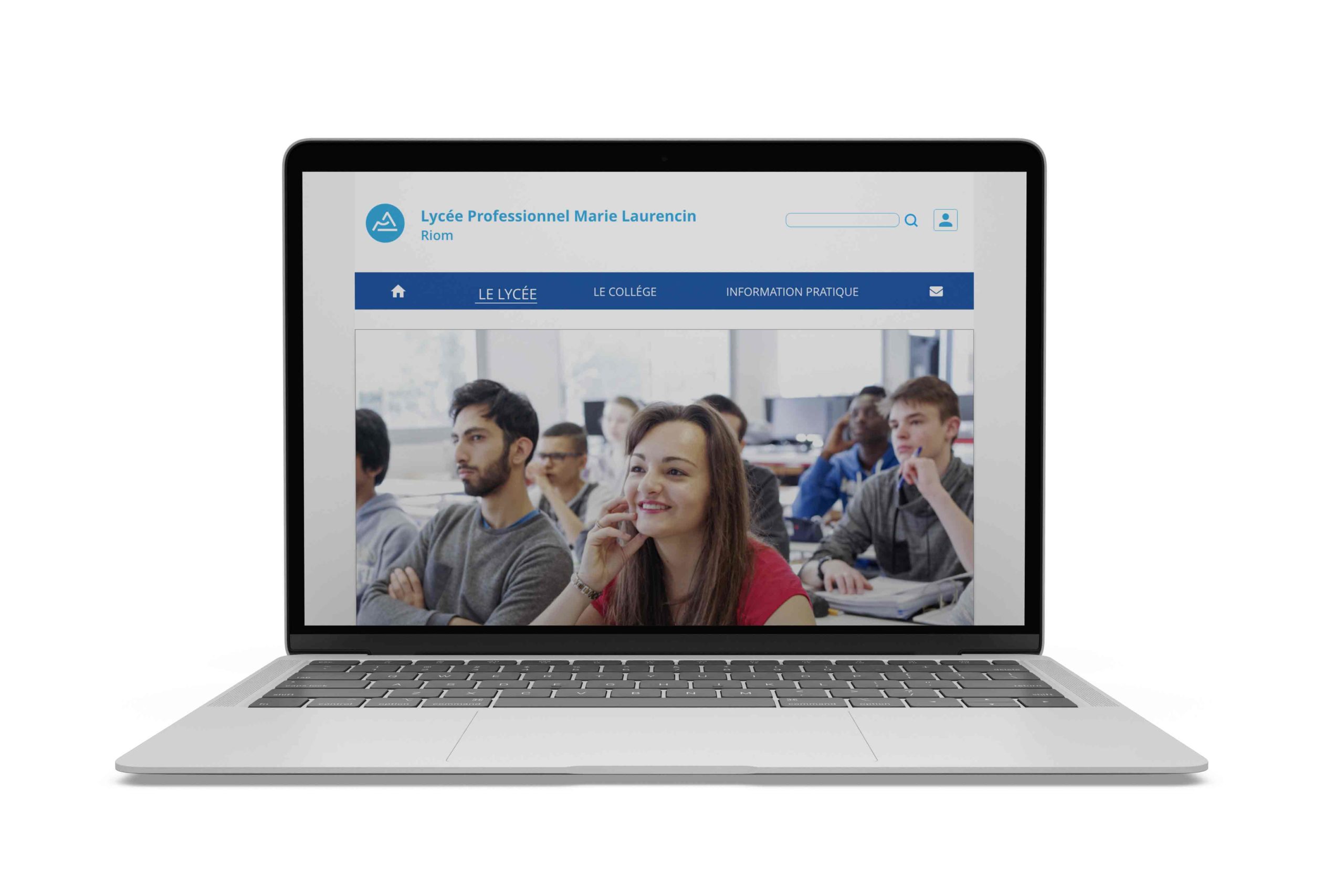
L'ÉCOLE
Le site apporte des réponses essentielles aux élèves et aux parents sur tous les sujets qui concernent le fonctionnement de l’école.

PROJET FINAL
Le projet a été réalisé avec Adobe Xd.

LES ACTIVITÉS
J’ai mis en avant les activités créatives et ludiques. L’idée est d’attirer l’attention des parents et des élèves sur ces activités et inciter les élèves à y participer. Il y a différents ateliers pour faire développer leur créativité, faire sortir leur personnalité et mettre en valeur leur trait de caractère…
LA
robe de la girafe
La refonte du site
Objectif :
En respectant son histoire et son style, j’ai refait le site plus en moderne, plus actuel . J’ai ajouté quelques fonctionnalités pour répondre aux besoins des clients et rendre le site plus attractif.

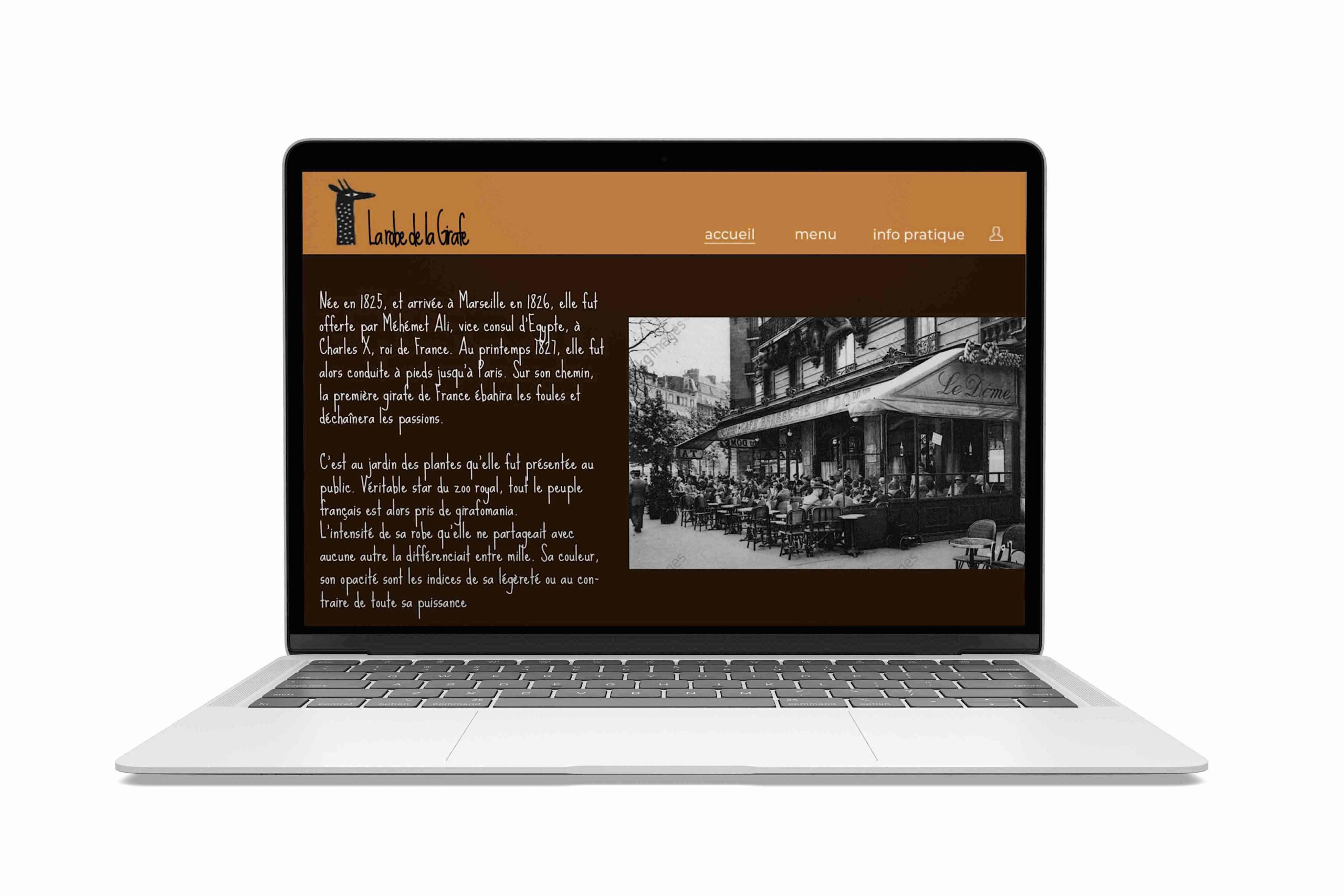
L' HISTOIRE DU BISTRO
La robe de la Girafe est un bistro parisien situè prés de Bastille. Ce bistro a été créé il y a 25 ans par une Parisienne et un Marseillais qui sert une cuisine traditionnelle avec un large choix de vins .

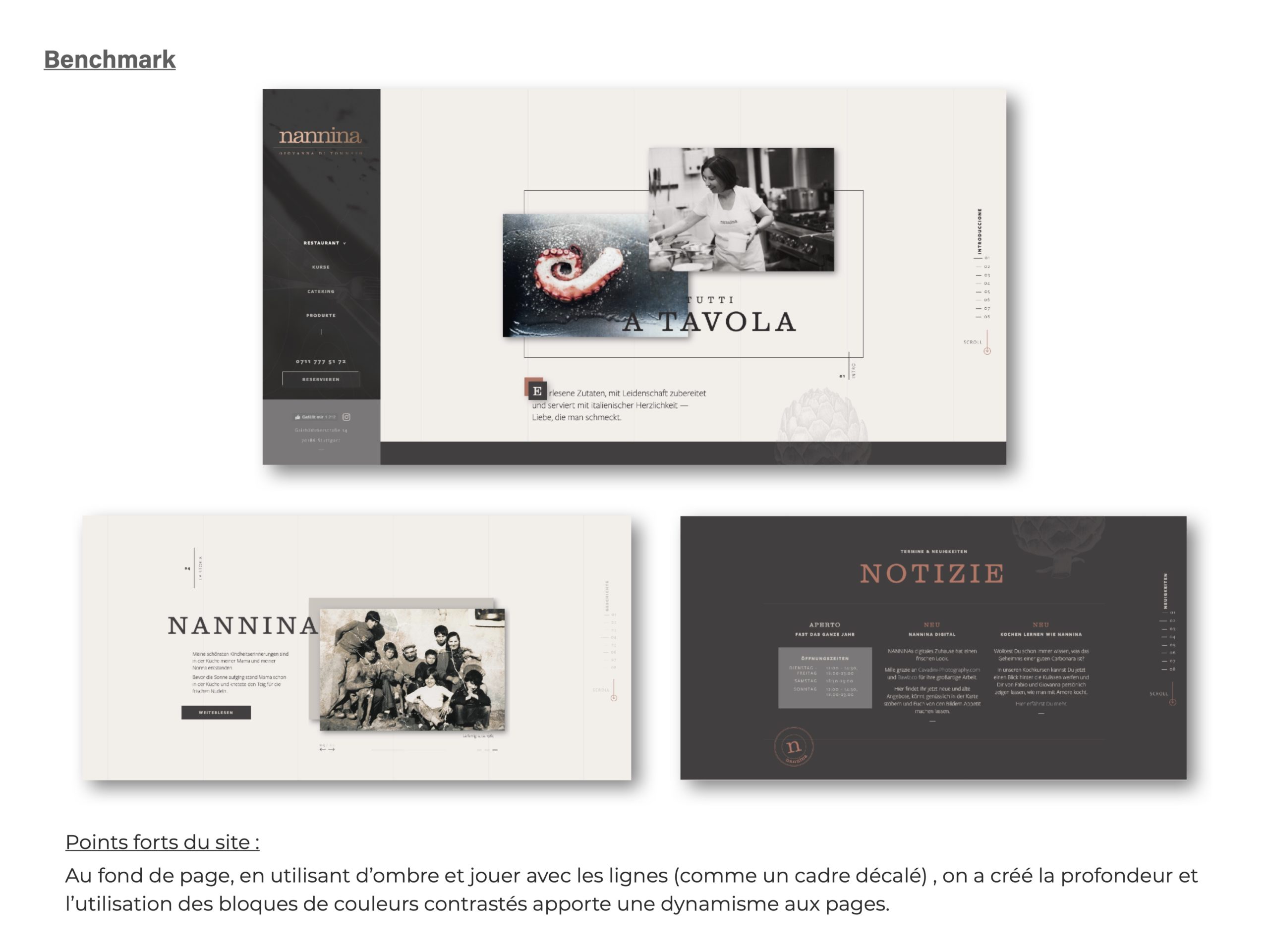
BENCHMARK
J’ai analysé quelques sites concurrents à la fois pour s’inspirer de leurs points forts et aussi pour se différencier en proposant des services inédits et mieux adaptés au style du restaurant.

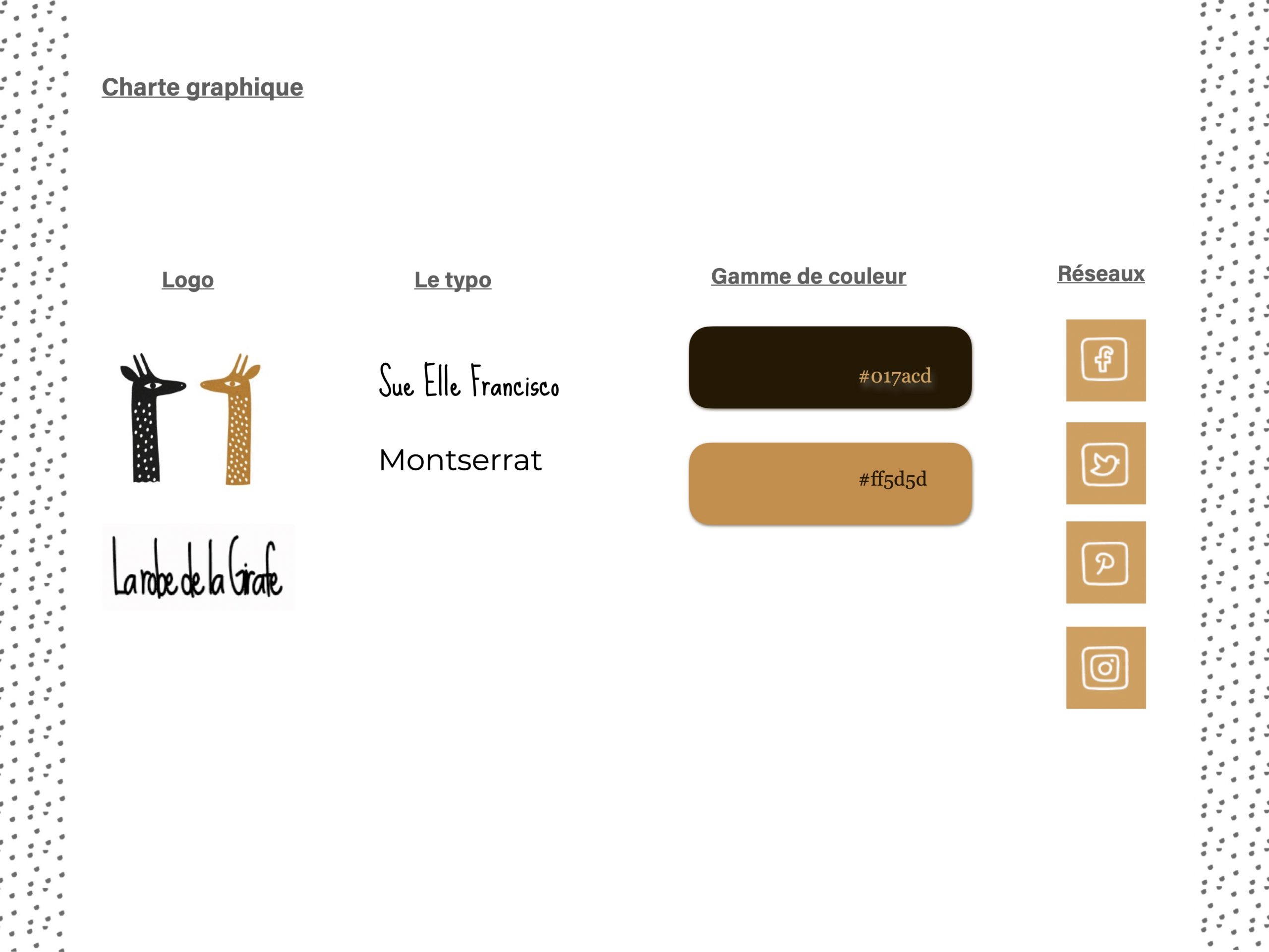
CHARTE GRAPHIQUE
J’ai utilisé deux couleurs en m’inspirant de la girafe. J’ai créé le site avec un aspect à la fois épuré et aussi chaleureux, toujours avec un souci de simplicité.

PROJET FINAL
Dès l’ouvert de la première page, l’accès à l’adresse et le téléphone du restaurant sont visibles pour faciliter la réservation ou passer une commande.

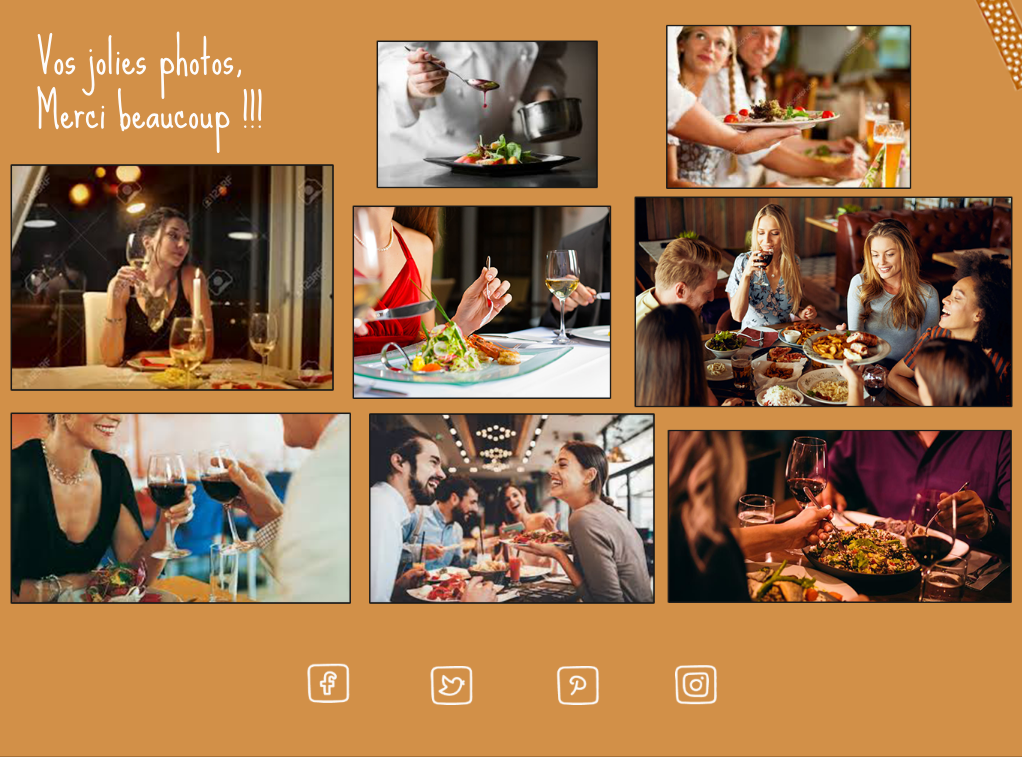
RÉSEAUX SOCIAUX
Le restaurant est un lieu convivial. Les clients habituels aiment se trouver dans ce lieu et partager des moments simples et agréables. Ils postent leurs photos sur les réseaux. En m’appuyant sur ce point, j’ai ajouté une section pour diffuser leurs photos pour renforcer le côté convivial du restaurant, qui nous manque tant actuellement.

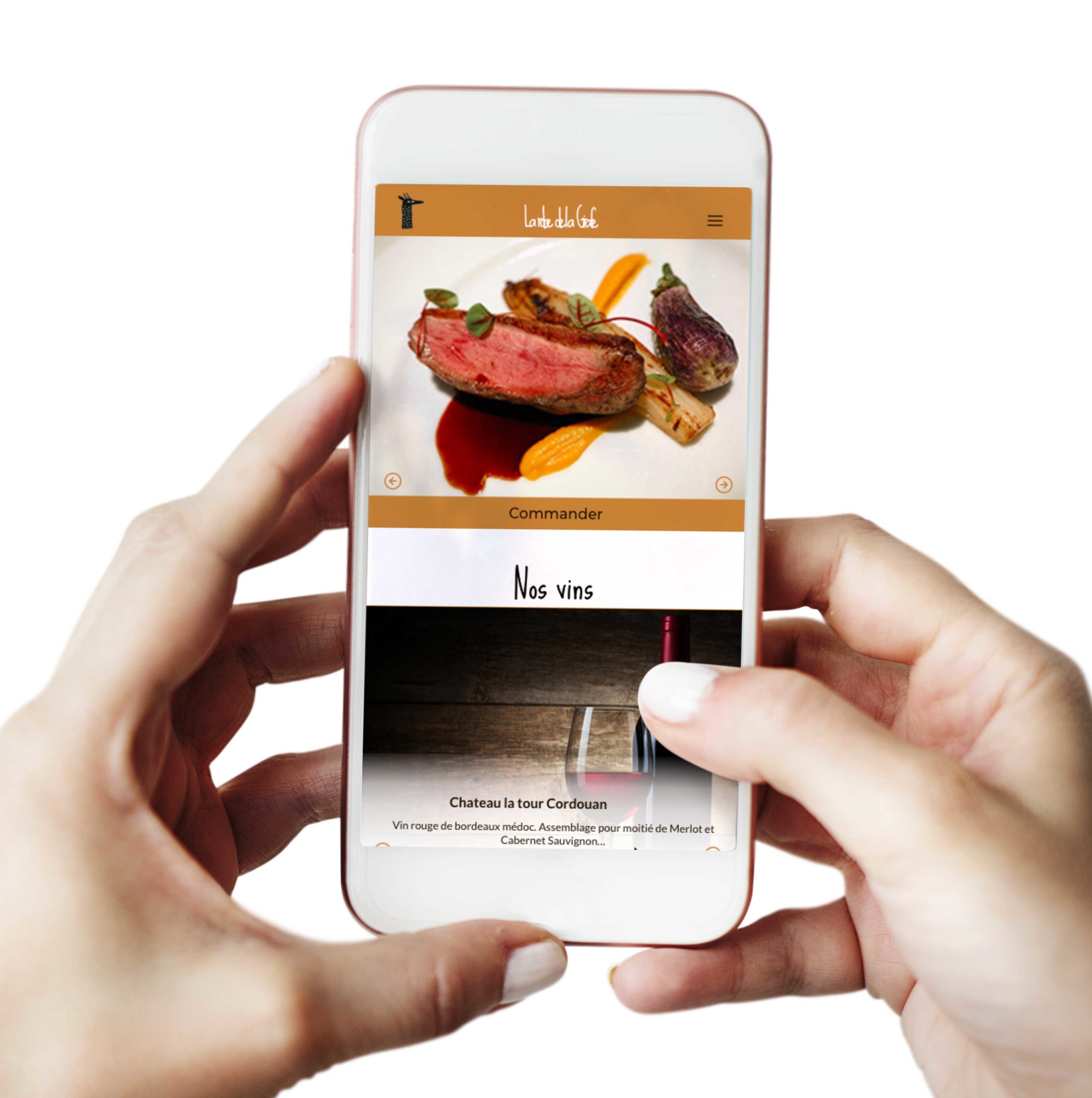
VERSION MOBILE
En quelques clicks, on peut faire notre choix et commander.